11+ Jahre / Live-Onlinekurs
Programmieren mit JavaScript
JavaScript ist eine universelle Programmiersprache. Im Online-Unterricht kannst Du mit maximal 6 Kursteilnehmer*innen alles Interessante dazu erlernen. Wenn Dein Programm mal einen Fehler hat, gibst Du Deinen Code frei und wir können gleich sehen, wie wir es zum Laufen bringen. Läuft alles gut, zeigst Du Dein Programm der Gruppe.
Voraussetzungen:
● PC/Notebook mit Internetverbindung und Kopfhörer + Mikrofon
● Zoom-Clint für Meeting
● eigenes P5JS-Benutzerkonto
Du erhältst den Konferenz-Link per Mail vor Kursbeginn.

JavaScript online lernen – Interaktiver Kurs
Games, Webseiten oder Apps programmieren klingt spannend? In diesem Online- Kurs lernen Kinder die Programmiersprache JavaScript, die all das ermöglicht. Unser JavaScript-Kurs ist für Anfänger und ermöglicht einen leichten Einstieg in die Programmierung. JavaScript gehört zu den beliebtesten und wertvollsten Programmiersprachen der Technik-Welt. Mit JavaScript entwickeln Millionen Programmierer hochleistungsfähige Anwendungen für PC, Tablet und Smartphones.
Gerade für Anfänger eignet sich diese Programmiersprache sehr gut: Sie ist einfach nachvollziehbar und universell anwendbar. Mit ihr können Kinder interaktive Spiele und Webseiten erstellen. Dieser Kurs führt in die Grundlagen der Programmierung ein. Unsere Schüler werden grafische Anwendungen und interaktive Programme schreiben. So begreifen sie die Logik des Programmierens spielerisch an praktischen Beispielen.

Autorennspiel
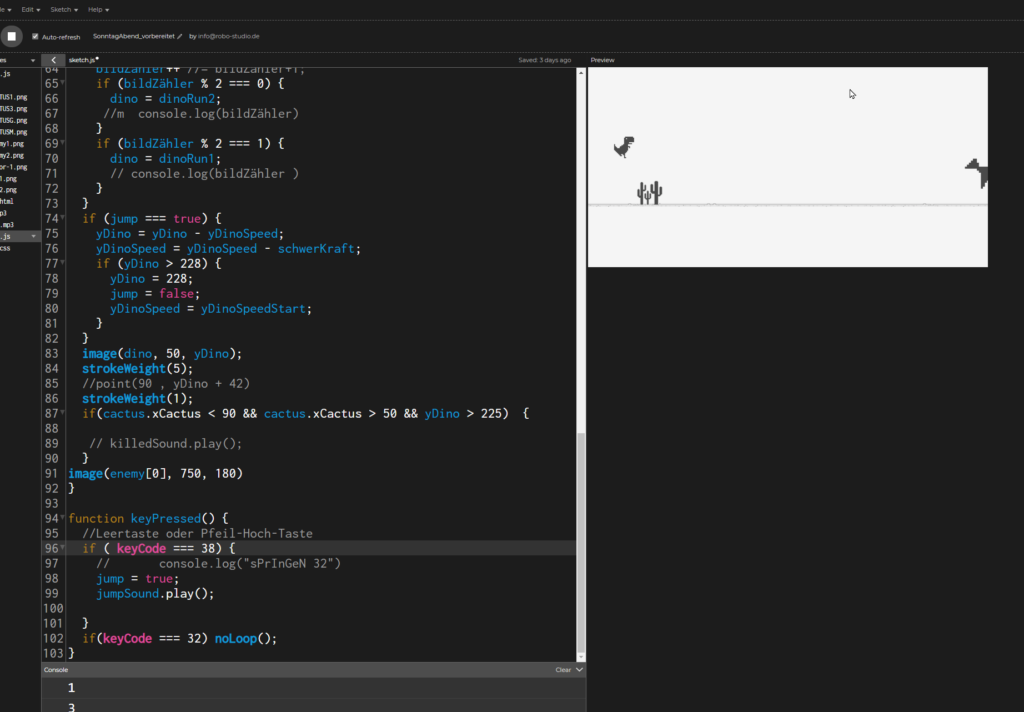
Mit dem Online-Editor p5js wird eine Web-Anwendung programmiert, die jederzeit im Internet erreichbar ist. Die Grundlagen der Programmiersprache JavaScript wird mit vielen anschaulichen Beispielen vermittelt. Am Ende dieses Kurses ist ein Auto-Rennspiel fertiggestellt, dass gegen den Computer gespielt wird.
Was Du lernst: for-Schleife, if-Anweisung, Klassen, Einbinden von Grafiken und Sound-Dateien.
Sonntags
11.09. bis 09.10.22
10 – 12 Uhr
5 Kurseinheiten, je 2h
11.09. / 18.09. / 25.09. / 02.10. / 09.10.22
max. 8 Plätze
Produkt ID nicht verfügbar
6 Gründe, warum Du diesen Kurs belegen solltest
- Der Fokus liegt auf der Praxis, wir fangen sofort mit JavaScript Übungen an.
- Alle Grundlagen werden in kurzer Zeit anhand von einfachen Beispielen erklärt.
- Ihr Kind hat nach dem Grundkurs eine klare Vorstellung von dem, was JavaScript leistet.
- Dieser Kurs macht Spaß, denn er lädt zum Ausprobieren ein.
- Unsere Schüler können ihrer Fantasie freien Lauf lassen, denn die Programme sind kompakt und übersichtlich.
- Programmieren ist wie jedes Hobby. Es erfordert Übung und Spaß. Je interessanter der Unterricht, desto besser erinnert man sich an das Erlernte.


Was macht unseren JavaScript Kurs besonders?
- Unsere Schüler bestimmen das Tempo – Der Kurs wird im Diskurs geführt. Anregungen werden geteilt, sodass wir uns in Problemstellungen als Gruppe widmen.
- Keiner ist allein am Computer – Wir sehen alle anderen Schüler am Bildschirm. Per Mikrofon helfen wir jederzeit. Beim Lernen spüren unsere Schüler, dass hier alle gemeinsame Interessen teilen. Das gemeinsame Ziel schweißt zusammen.
- Eigene Ideen einbringen – Wer eine interessante Idee oder Vorschlag hat stellst diese allen vor und wir gehen gemeinsam darauf ein. Gerade beim erlernen neuer Programmiersprachen ist es sehr schön, wenn neue Gebiet mit dem Entwickeln von eigenen Ideen erweitert werden.
- Alle Programme, die erstellt werden, sind übersichtlich im Online-Editor abgespeichert und jederzeit verfügbar. – Selbst nach dem Kurs können die Programme nach Herzenslust umschreiben und dabei nichts kaputt machen. Dafür muss es das Projekt einfach duplizieren und ausgehend vom Duplikat ein neues Projekt weiterentwickeln.
- Nicht mit unverständlichem Wissen vollgepackt – Am Anfang ist alles neu und gewöhnungsbedürftig. Man sieht aber sofort, welche Wirkung der Code auf dem Bildausgabe hat. Somit bekommst man ein besseres Gefühl für das Programmieren.
Was kann ich nach diesen JavaScript Kurs?
In diesem Einführungskurs führen wir unsere Schüler in die Grundlagen der Programmierung von JavaScript ein. Dazu zählen folgende Themen:
- Einführung in die JavaScript Grundlagen und Begrifflichkeiten
- Darstellung von Farben und Formen
- Anwendungen von Befehlen: if, for, while, switch, Bewegung, Rotation, Verschiebung
- Darstellung von Grafiken in JavaScript
Nach diesem Kurs sind unsere Schüler mit den Grundlagen von JavaScript vertraut und können eigenständig programmieren.